Acquire Markdown superpowers
I recently gave a few copies of Darkmatter to hear some early feedback. Jaga Santagostino responded with lots of valuable thoughts, among which there was one that stuck in my head:
People are used to write in their own editor with their plugins, shortcuts and anything that makes them more productive, especially an audience of developers. Darkmatter needs to give a pleasing enough experience that people want to use it as their default editor to write blog posts.
Switching any kind of editor, be it a code or a regular text editor, is indeed a big ask. People have been using their favorite editor for years, developing a muscle memory for getting things done in their daily environment.
Darkmatter is a text editor for a very specific task and a niche audience, but still, how could I make it look appealing and worthy as an editor for writing your next blog post?
Editor tailored for writing text, sometimes mixed with code
There are 2 editors in my life today — VS Code and iA Writer.
For me, it’s hard to focus in VS Code when I need to write anything but code. Condensed typography optimized for compact representation of long buffers of source code doesn’t work well for translating free-form thoughts onto paper.
That’s why I open iA Writer when I need to write a blog post or a newsletter. With its distraction-free and spacious interface, writing becomes much more pleasant. At the same time, iA Writer doesn’t support MDX and it doesn’t have the keyboard shortcuts from VS Code I’m used to.
I guess you can see where I’m going with this. I want Darkmatter to fill the gap between VS Code and iA Writer, while borrowing the best parts of both.
To create a focused and zero-clutter writing experience, Darkmatter uses soft colors and large font sizes along with generous spacing throughout your text.
To make you feel at home, Darkmatter will support the same keyboard shortcuts you’re already familiar with from VS Code, Sublime Text or vim, for example.
But there’s also something that neither VS Code or iA Writer provide. With Darkmatter, you acquire Markdown superpowers.
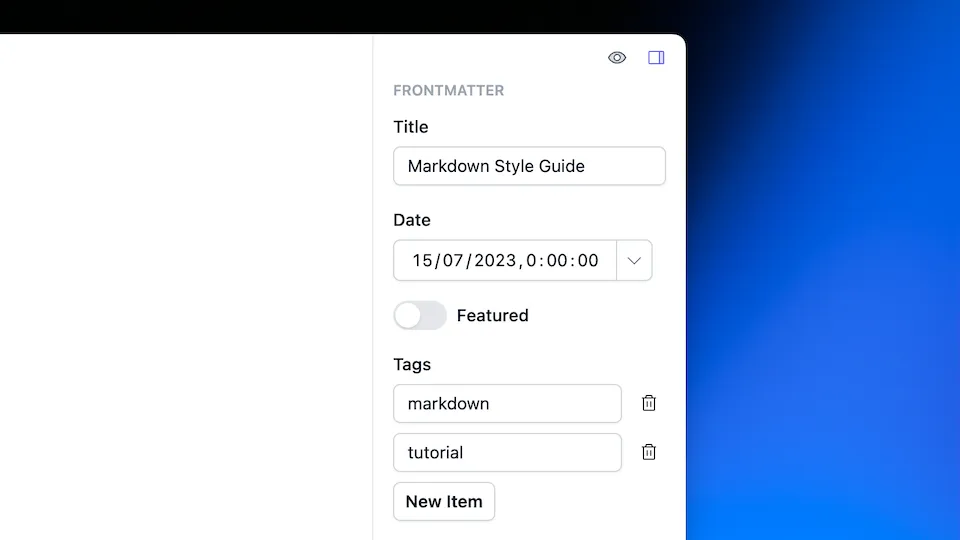
Edit frontmatter like a human
You don’t need to keep in mind all the YAML quirks or what format you must write the dates in. Is it DD-MM-YYYY, YYYY-MM-DD or maybe something else? I’ve been writing Markdown for years and I still don’t know.
That’s why I’m so excited to have Darkmatter generate just a normal form with regular inputs for me to fill out.
Darkmatter reads the schema of your collection and transforms this:
import { defineCollection } from "astro:content";
const posts = defineCollection({
title: zod.string(),
date: zod.date(),
featured: zod.boolean(),
tags: zod.array(zod.string()),
});into this:

Fill it out and all of these fields will be saved back as YAML in front of your Markdown.
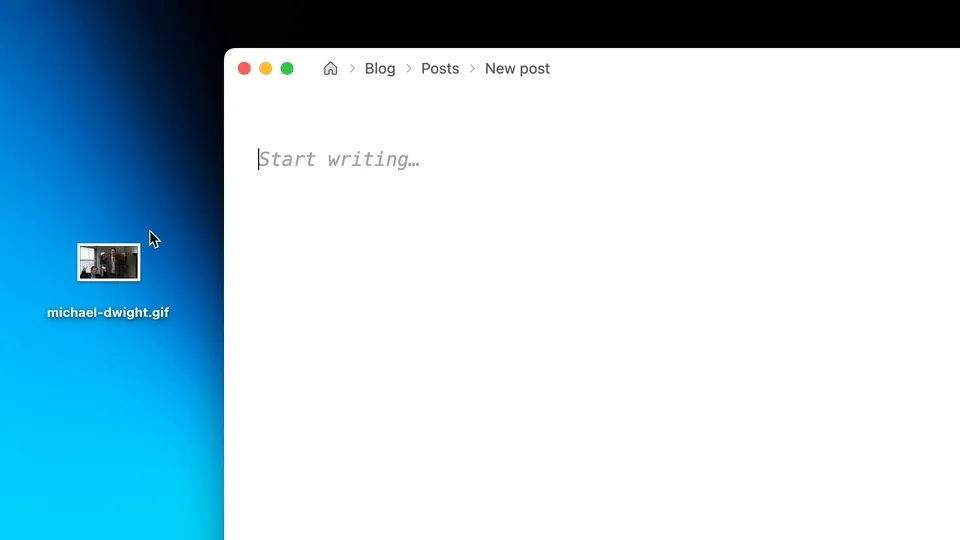
Adding images is a one-step process
How do you add an image in Markdown? You know the drill.
- Copy the image into your project somewhere. Make sure they’re not all in one folder to avoid a huge mess.
- Add Markdown image syntax and manually insert a relative path to that image.
- Repeat for each image you want to add.
- Try to keep calm.
It doesn’t have to be this painful. With Darkmatter, it finally isn’t.

Drag & drop or paste one or many images from clipboard at once to insert them into your Markdown document. These images will be saved in a folder named after a slug of the current document, so all your images are neatly organized by default.
MDX
MDX is a Markdown extension, which makes it possible to import and render React components alongside Markdown. Darkmatter already supports syntax highlighting of MDX, but I want to take it a step further.
I’m not even sure if it’s possible the way I want it to work, but it would be fantastic to import, configure and insert any component from something like a component gallery or Raycast-like command bar.

Even though it’s just a prototype now, I was too excited not to share this.
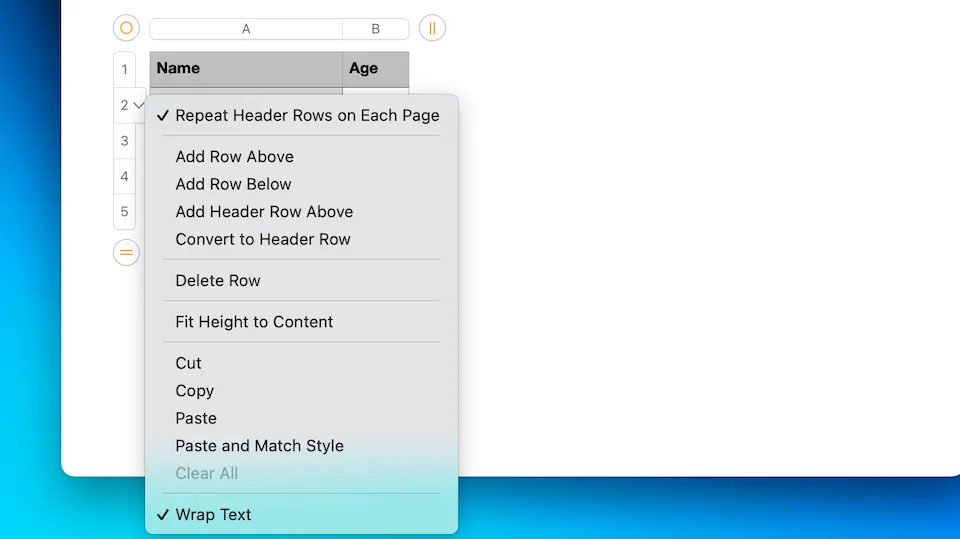
Creating and updating tables
Tables are the highest friction element of Markdown. Tables weren’t part of the original Markdown spec and were actually added later by GitHub in their own GitHub Flavored Markdown spec. Tables are an after-thought in Markdown and it shows.
| Name | Age |
| ----------- | --- |
| Jane Hopper | 11 |It’s so inconvenient, there are websites for generating this syntax, because no one knows how to do it by hand.
I’d love to build a Pages-like UI for creating and updating tables to make all of this a breeze.

Automatic table of contents
I like how most posts on Next.js blog have a table of contents in front, so I can jump to the things I’m interested the most right away.

It’d be cool to support automatic generation of table of contents in Darkmatter too without developers having to set this up themselves via Markdown parser plugins.
Some things I’ve shared are already implemented and some are just items in my to-do list, but I’m fascinated to see the kind of ideas that deep integration with Astro enables.
Darkmatter may not have some features from VS Code or have the beauty of iA Writer, but it may just be the editor of choice for developers writing Markdown or MDX for websites built with Astro.
P.S. Is that person you? Reply to this email and I’ll send you a super early build of Darkmatter to try out on your Astro project.