Announcing Darkmatter
Hello Astro world, this is Vadim speaking. Today I’m announcing Darkmatter — a Mac app for editing Astro content collections. It’s not launched yet, but I enjoyed sharing the updates and the building process behind my other apps so much, that I thought it’d be fun to do it again with Darkmatter.
What is this solving?
Every time I create or work with a website with content written in Markdown, I face the same set of issues:
- Manually converting post title into a URL slug and naming files this way.
- Executing
node -e 'console.log(Date.now())'to get the Unix timestamp and prefix a new file with it, so that files are always in chronological order. - Searching how to format dates in YAML, so I can define a published date in the frontmatter.
- Checking which other frontmatter fields I might’ve missed.
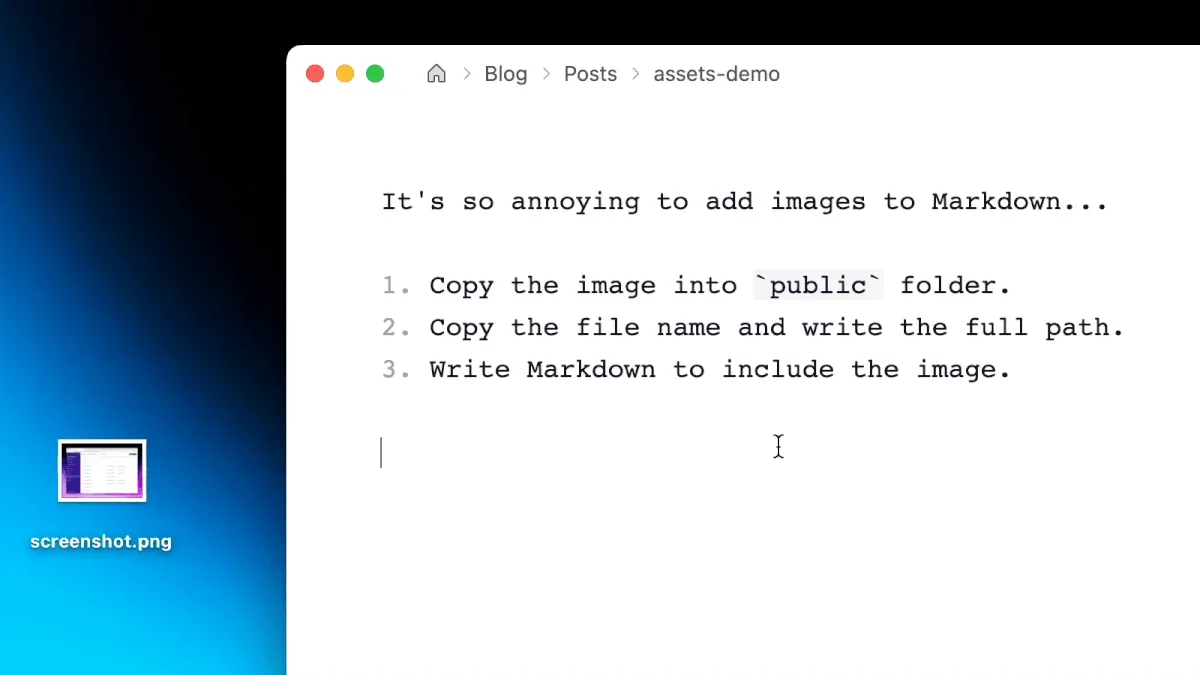
- Copying images into a
publicfolder, then writing an absolute path to that image, when I want to add one to my blog post. - Since VS Code isn’t ideal for non-code writing, I use iA Writer and then copy paste the Markdown into VS Code to save it.
It’s the little things, but they get increasingly annoying the more often you have to do them. A friend of mine has even told me he never adds images to his blog posts because of the whole copy paste thing.
Other than that, I enjoy writing Markdown a lot, but I sure wish these issues didn’t exist. So when I tried out Astro and its content collections feature, I decided to give it a shot and try to fix these rough edges.
How is Darkmatter solving it?
Darkmatter offers a beautiful UI around your content collection files, which looks and works a lot like a CMS.
Darkmatter scans the content collections in your project and generates a UI for creating, editing and searching collection entries. It’ll even parse the Zod schema of each collection and let you edit the frontmatter of each entry as a regular form.
Creating new content is one click away. Press “New Entry” button and Darkmatter will create a new file in the selected content collection, convert the title to a URL slug to use as a filename and even prefix it with a Unix timestamp.
Need to insert an image? Drag & drop it from anywhere into a specific place in the document you want to show it. Darkmatter will copy paste that image into a public folder and even put it inside a separate folder for each collection. That way, all your images are nicely organized and easy to find.
Actually, let me do that right now and insert a demo GIF below:

Oof, it felt nice. I can’t wait for you to try it out yourself!
When can I use it?
I’m working on it every day to push it across the finish line. Ideally I’d want to launch it in July, but you know what happens when developers give estimates, so I’m not going to do that.
If you like what Darkmatter offers, stay tuned via a newsletter below, via Telegram, Twitter or RSS feed on this blog. I’m going to share updates on the development process and how everything’s moving along.
Talk to you soon 👋