New Astro assets API, data collections and other updates
Last week was an absolute fire. I shipped plenty of great updates to Darkmatter, so here’s a quick walkthrough of what’s new.
New Astro assets API
Astro is about to ship an exciting new API for working with images, which integrates nicely with content collections.
Naturally, everything that works with content collections feels right at home in Darkmatter.
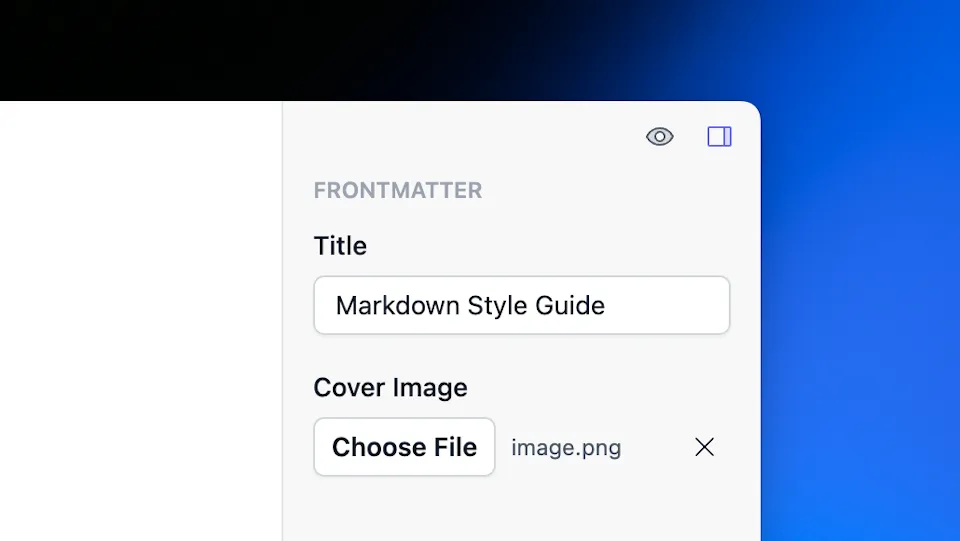
With this new API, you can define an image field in collection schema and Darkmatter will show a standard file input UI for it.
const posts = defineCollection({
schema: ({ image }) =>
zod.object({
title: zod.string(),
coverImage: image(),
}),
});
This API is enabled behind an experimental flag, but it will be enabled by default starting with Astro 3.0.
When Darkmatter detects that it’s enabled, it will start saving images into the new standard src/assets folder instead of public.
Data collections
Did you know that there are two types of content collections in Astro? There’s another type which is called data collections, which works with JSON files instead of Markdown.
Data collections are useful for storing things like post authors, tags, categories and anything that doesn’t have Markdown content.
const users = defineCollection({
type: "data",
schema: zod.object({
name: zod.string(),
city: zod.string(),
hasSuperpowers: zod.boolean(),
friendsWith: zod.array(reference("users")),
}),
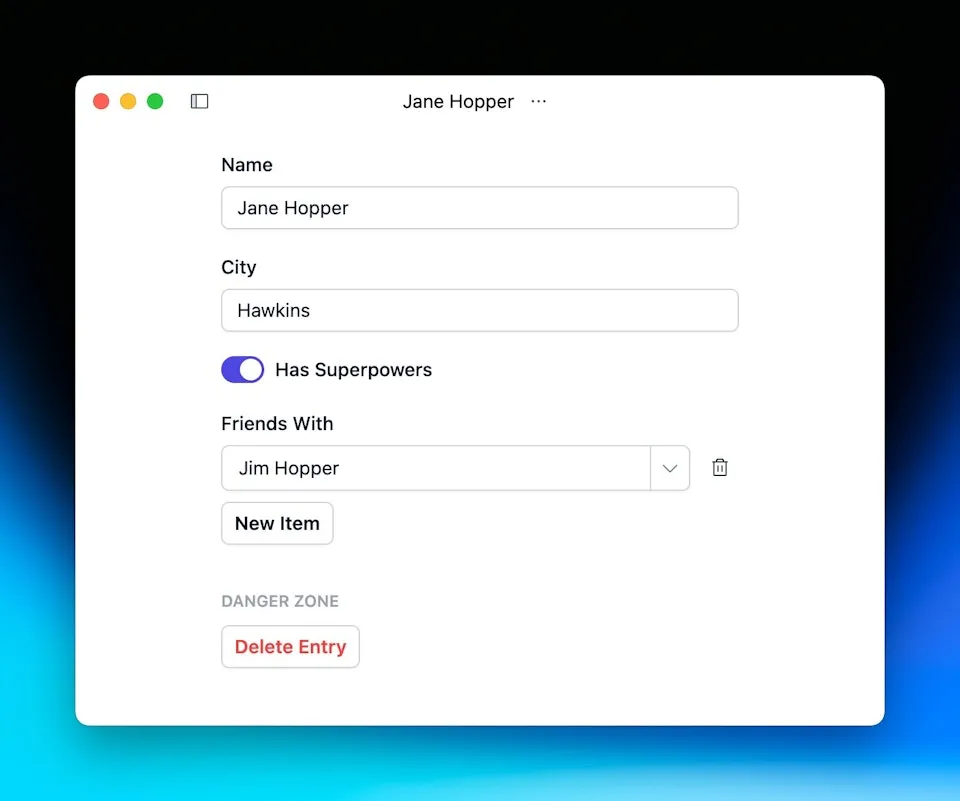
});Since there’s no editor to display, Darkmatter features a larger and cleaner interface for editing data collections.

Multiple project windows
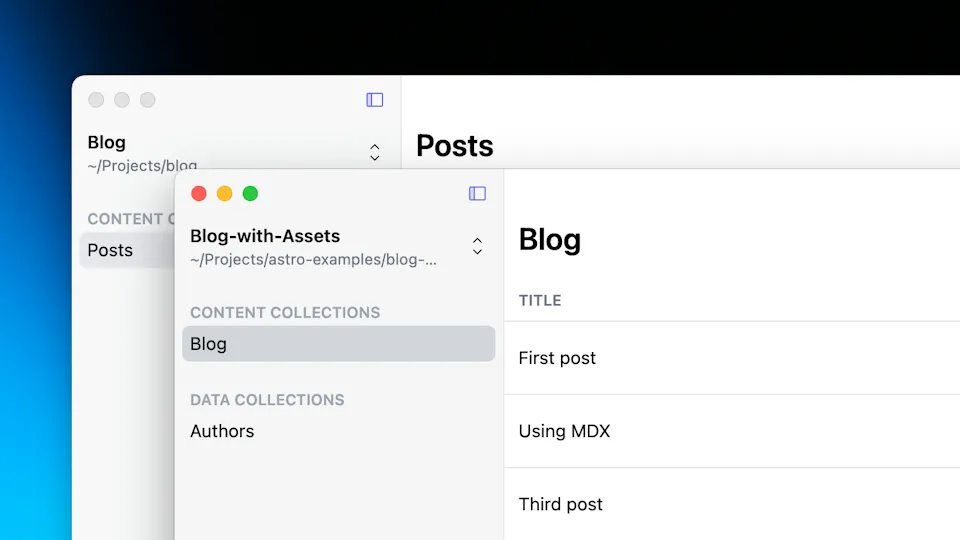
Since I added a new welcome window for opening your projects, it became necessary to support multiple project windows.

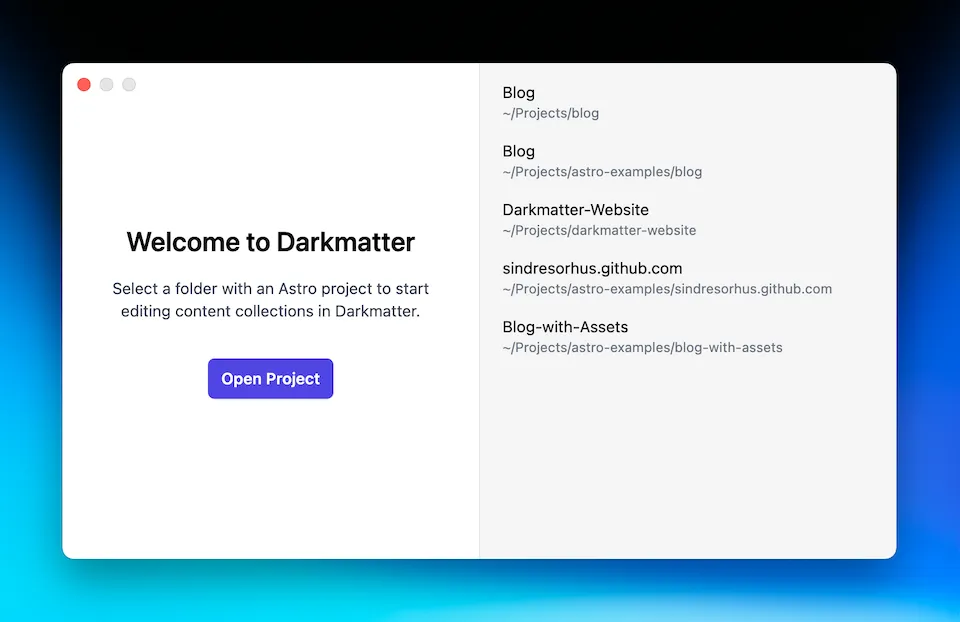
I’m not sure if I showed the welcome window in the newsletter before, so here it is:

It’s very much inspired by Xcode, as you can see. I also plan to add ways to create new Astro projects from scratch or clone them from a git repository.
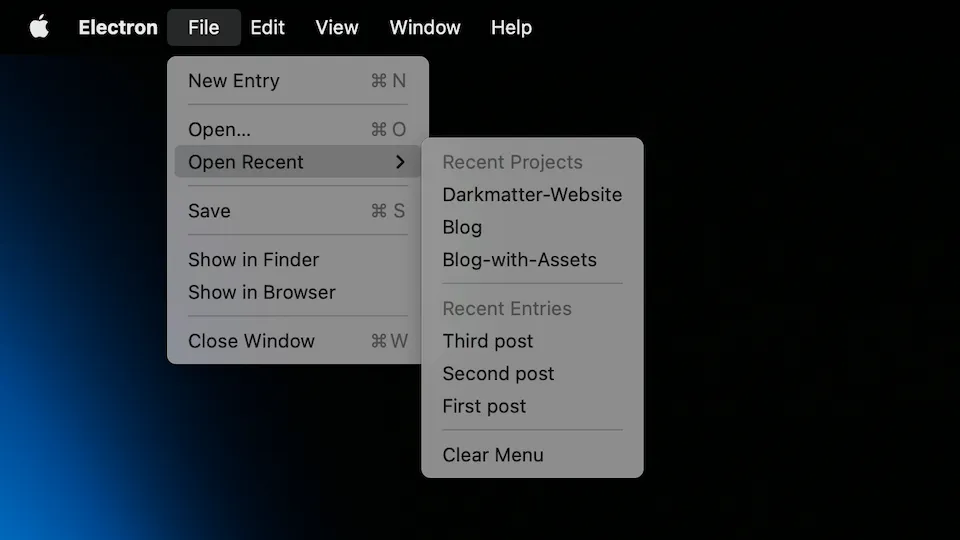
App menu
Like my other apps, Darkmatter is powered by Electron, but I always try to make sure that it has the things you expect from a native macOS app.
One of those essentials is the app menu and last week I finally added one.

Ignore the “Electron” app name. It’ll say “Darkmatter” in a production build.
Document-based macOS apps also have a way to open recently viewed documents, so I implemented that too. In addition to that, you can quickly open a recent project in a new window as well.
App icon
Twitter was trending recently with “if your website has a favicon, you shipped too late” jokes. App icon was my favicon, because all those beta builds that I sent out to early adopters still had a default Electron app icon.
I couldn’t live with this shame anymore, so I added a custom app icon that Sindre generated for me with Midjourney.

I’m not a fan of using AI-generated art, but turns out, it’s pretty damn hard to come up with an icon for dark matter. Here’s why.
“Dark matter is completely invisible. It emits no light or energy and thus cannot be detected by conventional sensors and detectors.”
Now, isn’t that just lovely? How can I illustrate something that no one has ever seen? After hours of googling and drawing in Figma, I couldn’t come up with anything better than Sindre’s icon. I decided to ship the AI version for now and deal with this later.
If you have any ideas, please, let me know!
Darkmatter has started to really take shape now and it’s getting closer and closer to the launch day.
I’m still looking for people who want to take it for a test drive, so hit me up if you’d like to!