So what's left for launch?
I realized it’s been almost 2 months since I started building Darkmatter, so I thought it’d be great to understand where it’s at and what’s left to launch this thing.
This morning I reviewed the list of issues on GitHub that I logged and added a bright green “important” label to things that are actually important for the launch and are not nice-to-haves.
New assets API
Astro 3.0 will introduce a new standard way of storing and using assets. Actually, it’s already available in the current Astro version, but it needs to be enabled via experimental.assets flag in astro.config.js.
I’m excited about this feature, because it continues to add more tools and conventions to Astro, following the excellent content collections API, making it easier for Darkmatter to support the hot new stuff.
One particular thing I like is the new image() function to define images in collection schemas:
const posts = defineCollection({
schema: ({image}) => {
return zod.object({
title: zod.string(),
coverImage: image()
};
}
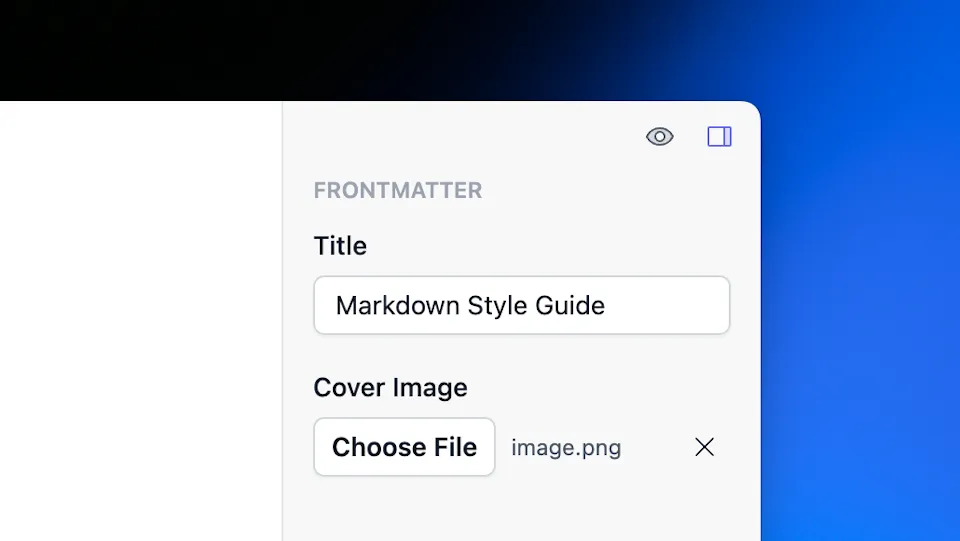
});This will display an image field in Darkmatter and let you choose a file or drag & drop it from anywhere.

Data collections
Did you know that Astro not only has content collections, but data collections too?
While content collections are Markdown files, data collections are JSON files that can be used to store any data for your websites. For example, a list of authors or tags that can be referenced by blog posts.
const authors = defineCollection({
type: "data",
schema: zod.object({
name: zod.string(),
role: zod.string(),
}),
});I feel like it’s important for Darkmatter to support data collections on launch day. The worst user experience I can imagine is when someone downloads Darkmatter, tries to open an existing project and doesn’t see all their collections or frontmatter fields. I bet it’ll be hard to convince these people to try Darkmatter again after this.
MDX
Darkmatter only supports syntax highlighting of MDX at the moment, but I’d like to offer more than that:
- Insert images as
<Image>instead of native Markdown image syntax. - Open
importpaths in the default editor (defined via$EDITORenvironment variable in your system). For example, clicking on the path insideimport Video from '../components/Video.js'would openVideo.jsfile in the editor. - IntelliSense for React or Astro components.
I actually don’t know if it’s possible to add IntelliSense or implement a component gallery, but I want to give it a shot anyway, because that would be mind blowing.
Essential functionality of native Mac apps
Darkmatter is powered by Electron, but I always try to make it behave and feel like a native app.
This includes:
- User interface that adheres to the standards of Mac apps. For example, lack of pointer cursors, flashes of unloaded pages or hover states.
- App menu with keyboard shortcuts.
- Context menus throughout user interface.
- Instant page transitions without loading states.
- Native-like settings window.
- Adding collection entries to the list of recent documents, displayed inside Dock icon’s menu and “Open Recent” app submenu.
- Window titles that change depending on the current page (think
<title>but for native windows).
I’m sure there are more details to knock out, but these are the ones I’ve currently noted. And oh, dark mode, of course.
Billing and license keys
Last but not least, all the bits and pieces for charging money and working with license keys:
- Pricing page on the website
- Integration with Paddle
- License key generation and storage
- Entering and validating license keys in the app
- Trial period implementation
Fortunately, I can copy paste all of that from my previous Electron apps.
I’m trying really hard to resist extracting all that code into a standalone product, because it’s annoying setting this up again, let alone writing it from scratch. I bet there’s a very small niche of developers building Electron apps with Paddle payments that would benefit from an off-the-shelf setup.
Why does this happen every time? Just as I’m approaching the launch of one project, another one comes to mind. Someone, please, yell at me and stop me from doing this!
I hope this look behind the curtain was interesting to you and give you some feeling of the current state of the project and when it’s going to launch.
Do you think there’s something important that I missed? Email me and let me know!